Product pages are arguably the most important pages for an ecommerce store. They are where shoppers go to learn about your items and select the ones they wish to purchase — a key reason to optimize your WooCommerce product pages. While a well-made product detail page helps turn visitors into customers, poorly made product pages can result in low conversion rates.
The biggest cause of low-performing product pages is too much friction.
You can easily frustrate shoppers with obtrusive elements like popups or a lack of functionality or information. When people face obstacles and resistance like this in their shopping journey, they are less likely to complete an order.
Get help with anything WooCommerce
Whether you need help with a problem or adding new features, Consergius Managed WordPress eCommerce Hosting givers you direct access to real WooCommerce experts — right from your WordPress Admin dashboard. From how-tos and demonstrations to managing products and configuring extensions, Consergius’ advanced WooCommerce support is ready to help with your most advanced user inquiries.
5 tips to optimize WooCommerce product pages
If you want to provide your customers a seamless shopping experience, you need to know what makes and breaks a good product page. In this post, we will go through five ways you can optimize your WooCommerce product pages for a better customer experience and higher conversions.
1. Use plenty of high-quality images
Strong product pages start with great visuals. Without the ability to touch or see items in person, customers rely on images to inform their buying decisions. Research from eMarketer shows that the average consumer expects to see at least five images per product on ecommerce websites. You can give your customers the clarity they seek by including high-quality images from multiple angles with each of your product pages.
Images are important for all products, but some types of products are more visual than others.
For instance clothing, jewelry, and furniture. With these types of items, customers are more interested in how the product will actually look in real life. As such, many will likely want to take a close look at the fine details of your product images.
You can improve your customers’ ability to visualize your products by enabling image zoom. With image zoom, users can focus on a specific part of an image to get a close-up look at the details. This functionality may come natively with your WordPress theme. If not, there are several plugins you can use to add the functionality to your store. Some solid options include:
Optimizing images for speed
High-quality images are vital, but not at the exchange of website performance. Images tend to make up the bulk of web page sizes as it is. When you add multiple, high-resolution images to a single page, loading times can quickly increase.
By using image compression, you can reduce the file sizes of your images considerably. A general recommendation is to compress your image file sizes below 80 kb. However, if this level of compression noticeably alters the quality of the photo—a larger file size may be preferable.
2. Add customer reviews
Good descriptions and images are not always enough to convince shoppers to buy your products. Oftentimes, people require more assurance that an item will meet their needs. One of the most effective ways to provide such assurance is through social proof.
Social proof uses the insights from past customers to help potential buyers confirm the value of your products and build trust in your brand.
For ecommerce product pages, the most common forms of social proof are product reviews and user-generated content such as a social media post with a customer using the product.
Reviews are such an integral part of the buying process that it can be hard to get sales without them. According to TrustPilot, 89% of consumers check product reviews before purchasing an item. As you would expect, products with more positive feedback receive more purchases.
Now, it isn’t natural for most customers to leave reviews after a purchase.
Even Amazon, which has a highly active customer base, only receives reviews for about 10% of orders. If you want to get a healthy number of reviews for your products, you must actively seek feedback from your customers.
You can do so by creating an automated follow-up email asking your previous customers to leave a review. You can also include product inserts asking for a review in your shipments. If you want to increase engagement, you can consider offering an incentive such as a discount in exchange for feedback.
How you present your reviews is as important as the reviews themselves. The default WooCommerce product reviews functionality is somewhat limited in what information customers can provide and how they can navigate reviews to find ones that are relevant.
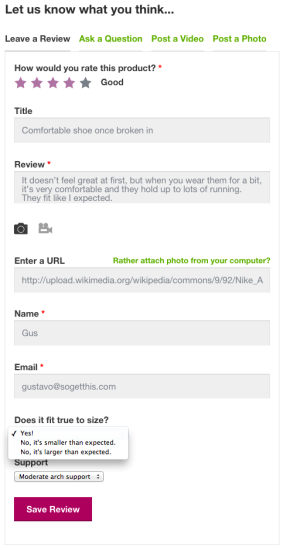
Below you can see an example of a default review submission form.

Customers have the ability to give a star rating and text only. There is no option to add images or ask questions to engage with the brand.
You can enhance your WooCommerce product reviews with the WooCommerce Product Reviews Pro extension (included in our Managed WordPress Ecommerce Hosting). With the plugin, customers can add photos and videos to reviews to provide more insightful feedback to other shoppers. Plus, users can filter reviews based on rating and other criteria to quickly find the feedback that will help them make their decision.
In addition to product reviews, the extension lets you accept other forms of contributions such as customer questions that will appear on the product page. You can answer these questions to provide more detail about your products and actively engage with your audience.
This type of Q&A section is prevalent on Amazon product pages and plays a big part in helping shoppers get a better understanding of different items.
Another useful feature of the extension is the ability to add Review Qualifiers. You can use these to have customers provide specific information about products. For example, if you sell clothing, you can add a qualifier for sizing.
The qualifying question can say “is the product true to size” or “does the product fit as expected”. With a qualifier enabled, customers will need to answer any qualifying questions before submitting a review.
To add a review qualifier go to Products > Review Qualifiers.

You can then create the options that reviewers can choose from. For our sizing example, our options would be:
- Yes, fits as expected
- No, fits smaller than expected
- No, fits larger than expected
Once you’ve added these options, they will appear as a dropdown selection on your product review forms.

3. Make your pages mobile-friendly
Don’t forget about mobile users when optimizing your WooCommerce product pages. More web traffic today comes from mobile devices than desktops. By optimizing your mobile experience, your product pages will appeal to a wider segment of your audience.
That said, creating a great mobile product page can be tricky given the limited screen space. You have to strike a balance of providing enough information while not cluttering the page. Here are some tips you can use to make your product pages mobile-friendly:
Hide header menu
You can save valuable space on your mobile product pages by having the header menu collapse as users scroll down the page. You can also choose to remove the header altogether from product pages. If you do, you’ll want to have breadcrumbs enabled so users can still navigate your site.
Keep text concise
With less screen space, it is important to keep the text concise while still providing all necessary information. Try using bullet points and shorter paragraphs to not overload your pages with text.
Place key elements above the fold
On mobile product pages, you want to present the most essential information above the fold. Doing so saves users from needing to scroll down the pages. Among the important elements to include are the price, title, and add-to-cart buttons.
Speed up the checkout process
Mobile users have less patience for long-winded checkouts. If you ask your customers to complete too many steps, you increase the chance of them abandoning their carts. You can streamline their buying journey by reducing the steps in the checkout process.
4. Showcase variations
Shoppers expect to see images for every option and feature mentioned in the product description. For example, if you sell t-shirts that come in red, blue, and black—your product page should have images for all three colors.
It is important to include these images in a way that does not detract from the user experience.
By default, when a customer selects a product variation on a WooCommerce product page, the feature image changes but the gallery images below remain the same.
This means that if you want to include images for each variation, your image gallery will include thumbnails for every image for each variation. Customers that want to view images for a specific variant are then forced to navigate the entire image gallery to find the right pictures.
You can clean up your variation images to provide a better customer experience by using the Additional Variation Images extension (included in our Managed WordPress Ecommerce Hosting plan). With the plugin, you can define a set of gallery images for each product variation. When a customer selects a variant, the image tiles below the feature image will change to the corresponding gallery.
This makes it easier for customers to view images for a specific variant while also cleaning up your product pages. Instead of displaying thumbnails for every variant, your pages only show those for the selected variation.
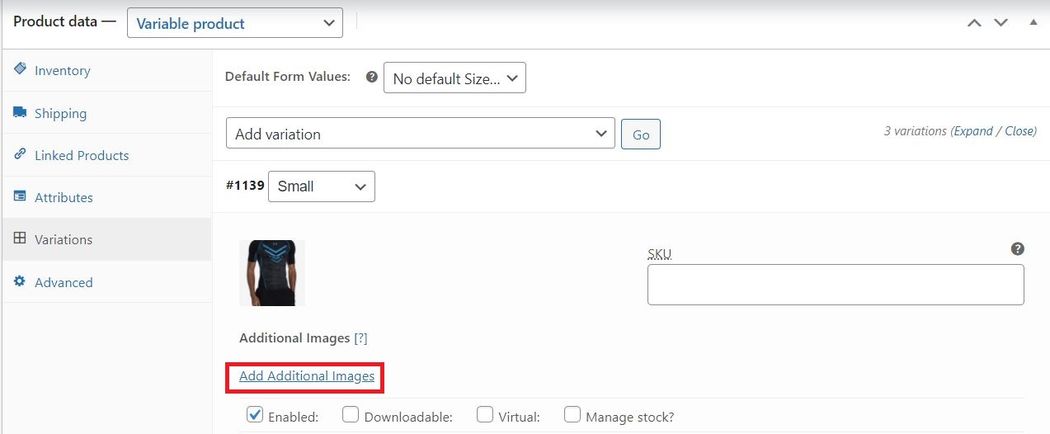
To add extra variation images with the extension go to WooCommerce > Products and select a variable product.
Go to the Variations tab and click Add Additional Images for the appropriate variation.

Disable out of stock variations
A quick way to annoy potential customers is to have them select a variation only to learn that is out of stock. You can prevent this from happening by disabling users from choosing out-of-stock product variants.
To do this in WooCommerce you simply need to add the following snippet to the bottom of your functions.php file:
| add_filter( ‘woocommerce_variation_is_active’, ‘snippetpress_disable_out_of_stock_variations’, 10, 2 );function snippetpress_disable_out_of_stock_variations( $is_active, $variation ) { if ( ! $variation->is_in_stock() ){ $is_active = false; } return $is_active; |
5. Include product recommendations and related products
Product detail pages are a great place to showcase additional items in your store. Customers that are close to making a purchase are more likely to consider adding extra products to their cart. You can use this opportunity to increase your average order value by upselling more expensive products or cross-selling related items.
Depending on your theme, you may have the option to enable a related products carousel that appears beneath the product description. If enabled, the carousel will automatically populate products with the same tag or from the same category, based on the settings you define.
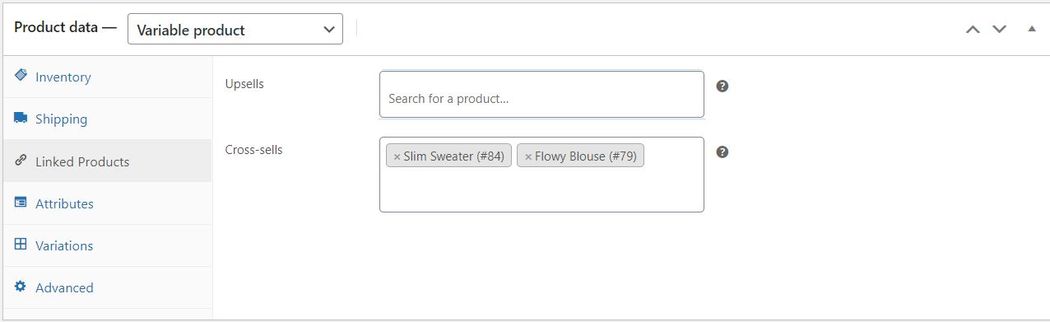
You can manually define what items to present as cross-sells using the Linked Products section in the Product data tab. This allows you to pair specific items together for promotional and bundling purposes.

With the WooCommerce Products Compare extension (included in our Managed WordPress Ecommerce Hosting plan), you can improve the effectiveness of your upsells by giving customers the ability to review side-by-side comparisons of different items in your store.
Once the plugin is active, a field to compare products will appear beneath your product listings. Shoppers can check the box to add products to a compare list. They can view the compare list by clicking on the blue icon.
By default, the compare list displays the product’s feature image, price average rating, description, and available stock.
If you want to change the default template you can do so by copying the template file from wp-content/plugins/woocommerce-products-compare/templates/ and pasting it into the root folder of your theme directory. If you want to avoid changes being overwritten with theme updates, create a child theme.
Conclusion
When shoppers view your product pages, they are only a few steps away from a potential sale. If you can give them the information they want, in a pain-free manner, you increase the chances of converting them into a customer.
Start with the basics by ensuring your product descriptions tell your customers everything they need to know about your products. From there, ample images, product reviews, and a seamless shopping experience will add the finishing touches to win over potential buyers.
Bradley Taylor
Bradley is a content specialist with deep roots in ecommerce and the tools that help sellers achieve success. When he’s not writing, he’s building ecommerce websites or creating listings for third-party marketplaces.
